Hujan terus dari tadi, kapan redanya ya?
Daripada manyun nunggu hujan, mending ini saya kasih lagi gratis 3
template blogger yang saya buat sambil sakit gigi. Dari kemarin, kalau
lagi musim hujan dan cuaca dingin-dingin empuk, gigi ini pasti
kambuh.... sompret. Jangan heran ya, tiap kali saya bikin artikel pasti
arah tulisannya kemana-mana, namanya juga orang sakit gigi jadi bebas
dong mau ngapain (nggak ada hubungannya). Sebenarnya, saya nulis
asal-asalan begini punya maksud tertentu, agar tidak terlalu kaku antara
pemilik blog dengan pengunjung, jadi biar tidak terkesan formal dan
lebih interaktif, sehingga pengunjung tidak sungkan-sungkan
berkomunikasi dengan pemilik blog lewat komentar, asalkan masih dalam
tahap yang sopan dan wajar.
"Saya, Anda dan teman-teman blogger lain statusnya sama, tidak ada
newbie ataupun senior, tidak ada master maupun blogger abal-abal. Yang
ada adalah pemakai platform blogspot gratis yang berusaha menyampaikan
apa yang ada di benaknya lewat tulisan untuk memberikan informasi yang
bermanfat bagi para pembaca." Itu tadi sambutan pendek dari bapak
ketua RT kita, jika ada kata-kata yang kurang berkenan mohon dimaafkan,
namanya juga manusia pasti ada salah-salah kata, wajar kan. Lhah... ini
templatenya mana...?
Sabar, ini juga mau dibagikan. Tiga template ini, seperti yang saya janjikan kemarin pada artikel
Mau Backlink dari Maskolis?
salah satunya sudah saya pajang di artikel itu. Dan dengan tidak
disangka-sangka, template itu menjadi bahan pembicaraan di forum blogger
Thailand
(http://www.thaiseoboard.com/index.php?topic=303857.msg4193918;topicseen).
Oke langsung saja, daripada nanti ada yang bilang saya orang sombong,
inilah ketiga template yang saya buat sambil sakit gigi.
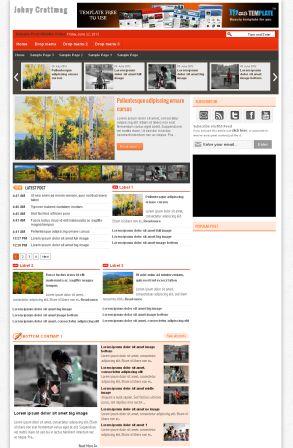
Jogos berasal dari bahasa Portugal yang berarti Games. Template ini saya
buat atas permintaan teman blogger dari Brasil, sebenarnya dia sudah
lama minta dibuatkan template blogger untuk mini games online, bahkan
sebelum saya libur panjang 3 bulan kemarin mintanya. Karena kesibukan di
dunia nyata, baru sekarang saya realisasikan, entah masih ingat apa
nggak dianya.
Slider
Untuk memasang slider, masukkan kode berikut ini pada kolom dibawah header yang panjang :
<div id='slider'>
<div id='loopedSlider'>
<div class='container'>
<script>
document.write("<script src=\"/feeds/posts/default/-/hot games?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</div>
<a class='previous' href='#'></a>
<a class='next' href='#'></a>
<ul class='pagination'>
<script>
document.write("<script src=\"/feeds/posts/default/-/hot games?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<script type='text/javascript'>
$(function(){
$('#loopedSlider').loopedSlider();
});
</script>
</div>
</div>
Kode warna biru diatas adalah label yang saya masukkan pada slider,
silahkan Anda ganti dengan label Anda, atau jika Anda ingin slider
menampilkan postingan terbaru, hapus kode /-/hot games diatas.
Tab Widget Kategori
Untuk merubah judul tab (Adventur, Action, Bike Game dan sebagainya) cari kode berikut ini di
Edit HTML :
Title1="Adventure";Title2="Action";Title3="Bike Game";Title4="Dress-Up";Title5="Strategy";Title6="Sport Game"
Setelah ketemu ganti tulisan warna biru
diatas dengan judul yang ingin Anda tampilkan pada tab view widget
kategori. Dan untuk mengisi widget tab view dengan label yang ingin Anda
pasang disitu, cari kode berikut pada Edit HTML (jangan lupa centang
expand widget templates) :
<div id='tabber-wrapper'>
<ul class='tab-view'>
<li><a href='#tab1'><script>document.write(Title1);</script></a></li>
<li><a href='#tab2'><script>document.write(Title2);</script></a></li>
<li><a href='#tab3'><script>document.write(Title3);</script></a></li>
<li><a href='#tab4'><script>document.write(Title4);</script></a></li>
<li><a href='#tab5'><script>document.write(Title5);</script></a></li>
<li><a href='#tab6'><script>document.write(Title6);</script></a></li>
</ul><div class='clear'/>
<div class='tab-wrapper'>
<div class='tabber' id='tab1'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/hot games?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script></div>
<div class='tabber' id='tab2'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/play station?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script></div>
<div class='tabber' id='tab3'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/review?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script></div>
<div class='tabber' id='tab4'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/hot games?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script></div>
<div class='tabber' id='tab5'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/play station?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script></div>
<div class='tabber' id='tab6'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/hot games?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script></div>
<div class='clear'/>
</div></div>
Ganti tulisan
warna merah diatas dengan Label yang ingin anda tampilkan.
Widget Label
Yang dimaksud dengan widget label pada template ini adalah : Game Category dan widget sidebar kanan atas.
Caranya sangat mudah, anda tinggal memasukkan atau ketik nama label
yang sudah Anda buat pada kotak tersebut. Seperti contoh gambar di bawah
:
Johny Coba Dulu
Fitur yang ada pada template ini sama dengan Johny Jogos dan cara pemasangan widget pun juga sama jadi saya tidak perlu mengulangnya kembali.
Kedua template untuk mini game online ini menggunakan fungsi reply
threaded komentar bawaan blogger jadi Anda tidak perlu merubah Blog ID,
karena memang tidak ada pada template diatas.
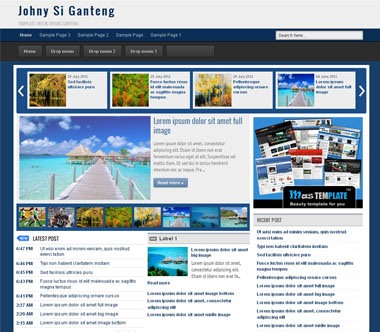
Johny Si Ganteng
Template ini khusus buat orang-orang ganteng seperti saya.dan
Kang Beben Koben
yang anu ganteng pisan, katanya. Saya mau cerita sedikit tentang Kang
Beben, dia salah satu blogger yang mempunyai perilaku yang layak ditiru
oleh blogger lain, selain penguasaan coding yang handal tentunya (sumpah
ini bukan isapan jempol, dia memang ahlinya). Banyak sih memang
blogger-blogger lokal yang ahli dan menguasai kode-kode CSS, HTML maupun
Javascript, tapi sifatnya tipikal seperti lainnya, beda sama Kang Beben
Koben. Salah satu yang paling bikin saya terkesan dengan dia adalah,
ketika Kang Beben walking in the prettt, dia selalu meninggalkan
komentar dimanapun dia singgah, entah itu blog para master dari luar
negeri ataupun ketika berkunjung ke blog abal-abal seperti blog ini.
Pokoknya maju terus kang Beben, bahasa Inggrisnya keep goin' kang, saya
ada di belakangmu, tapi kalau ada apa-apa saya lari duluan....
hahahahahaha.
Template
Johny Si Ganteng fiturnya sama persis dengan
Johny Sompret Banget,
tapi ada beberapa perbedaan yang mendasar sehingga template ini lebih
keliatan ramping kodenya, meskipun tampilannya sama. Salah satunya
adalah penggunaan Tag H1 untuk setiap judul postingan, silahkan di cek
nanti jika Anda berminat. Bagi Anda yang ingin menggunakan template ini
silahkan dibuka lagi artikel
2 template kurang kerjaan untuk cara pemasangan widgetnya.
Untuk pemasangan widget recent post pada sidebar kanan, masuk ke Layout >> pilih sidebar >> HTML/Javascript kemudian masukkan kode berikut ke dalamnya :
<ul>
<script type='text/javascript'>
document.write("<script
src=\"/feeds/posts/default?max-results="+numposts6+"&orderby=published&alt=json-in-script&callback=showrecentposts7\"><\/script>");
</script>
</ul>
Saya berasumsi bahwa teman-teman blogger sudah bisa merubah atau
mengganti navigasi menu yang ada pada ketiga template diatas, jadi saya
tidak perlu lagi menjelaskan satu persatu langkah-langkahnya, bakalan
panjang nanti artikelnya. Oke itu tadi 3 template yang saya bagikan hari
ini, Sabtu malam Minggu, 19 Januari 2013. Puisi pendek malam Minggu :
Ini malam Minggu kelabu, dari tadi hujan melulu.
Mau apel nggak jadi, malu aku.
Dikiranya nanti aku cowok yang nggak laku
Padahal banyak sekali cewek yang selalu menungguku
Jika ada yang kurang jelas silahkan tinggalkan pesan pada kotak komentar dibawah. Selamat mencoba dan semoga bermanfaat.
Note :
Ketiga template diatas support lisensi dari http://creativecommons.org jadi dimohon untuk tidak menghilangkan kredit link yang ada di sebelah kanan bawah. Yang tiga kiri itu silahkan diganti dengan blog list Anda.